Text and fonts
A tale of two APIs
There are two ways to draw text in Luxor. You can use either the so-called 'toy' API or the 'pro' API.
Both have their advantages and disadvantages, and, given that trying to write anything definitive about font usage on three very different operating systems is an impossibility, trial and error will eventually lead to code patterns that work for you, if not other people.
The Toy API
Use:
text(string, [position])to place text at a position, otherwise at0/0, and optionally specify the horizontal and vertical alignmentfontface(fontname)to specify the fontnamefontsize(fontsize)to specify the fontsize in points
fontsize(18)
fontface("Georgia-Bold")
text("Georgia is a serif typeface designed in 1993 by Matthew Carter.", halign=:center)
The Pro API
Use:
setfont(fontname, fontsize)to specify the fontname and size in pointssettext(text, [position])to place the text at a position, and optionally specify horizontal and vertical alignment, rotation (in degrees counterclockwise), and the presence of any Pango-flavored markup.
setfont("Georgia Bold", 18)
settext("Georgia is a serif typeface designed in 1993 by Matthew Carter.", halign="center")
Specifying the font ("Toy" API)
Use fontface(fontname) to choose a font, and fontsize(n) to set the font size in points.
Luxor.fontface — Function.fontface(fontname)Select a font to use. (Toy API)
Luxor.fontsize — Function.fontsize(n)Set the font size to n points. The default size is 10 points. (Toy API)
Specifying the font ("Pro" API)
To select a font in the Pro text API, use setfont() and supply both the font name and a size.
Luxor.setfont — Function.setfont(family, fontsize)Select a font and specify the size in points.
Example:
setfont("Helvetica", 24)
settext("Hello in Helvetica 24 using the Pro API", Point(0, 10))Placing text ("Toy" API)
Use text() to place text.
pt1 = Point(-100, 0)
pt2 = Point(0, 0)
pt3 = Point(100, 0)
sethue("black")
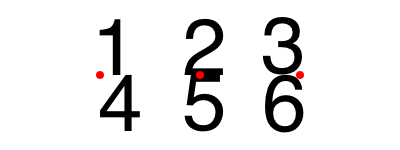
text("1", pt1, halign=:left, valign = :bottom)
text("2", pt2, halign=:center, valign = :bottom)
text("3", pt3, halign=:right, valign = :bottom)
text("4", pt1, halign=:left, valign = :top)
text("5 ", pt2, halign=:center, valign = :top)
text("6", pt3, halign=:right, valign = :top)
sethue("red")
map(p -> circle(p, 4, :fill), [pt1, pt2, pt3])
Luxor.text — Function.text(str)
text(str, pos)
text(str, x, y)
text(str, pos, halign=:left)
text(str, valign=:baseline)
text(str, valign=:baseline, halign=:left)
text(str, pos, valign=:baseline, halign=:left)Draw the text in the string str at x/y or pt, placing the start of the string at the point. If you omit the point, it's placed at the current 0/0. In Luxor, placing text doesn't affect the current point.
Horizontal alignment halign can be :left, :center, (also :centre) or :right. Vertical alignment valign can be :baseline, :top, :middle, or :bottom.
The default alignment is :left, :baseline.
Placing text ("Pro" API)
Use settext() to place text. You can include some pseudo-HTML markup.
axes()
sethue("black")
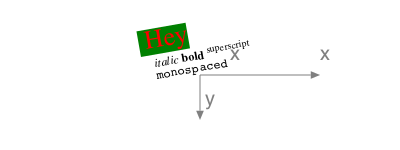
settext("<span font='26' background ='green' foreground='red'> Hey</span>
<i>italic</i> <b>bold</b> <sup>superscript</sup>
<tt>monospaced</tt>",
halign="center",
markup=true,
angle=10)
Luxor.settext — Function.settext(text, pos;
halign = "left",
valign = "bottom",
angle = 0,
markup = false)
settext(text;
kwargs)Draw the text at pos (if omitted defaults to 0/0). If no font is specified, on macOS the default font is Times Roman.
To align the text, use halign, one of "left", "center", or "right", and valign, one of "top", "center", or "bottom".
angle is the rotation - in counterclockwise degrees.
If markup is true, then the string can contain some HTML-style markup. Supported tags include:
<b>, <i>, <s>, <sub>, <sup>, <small>, <big>, <u>, <tt>, and <span>The <span> tag can contains things like this:
<span font='26' background='green' foreground='red'>unreadable text</span>Notes on fonts
On macOS, the fontname required by the Toy API's fontface() should be the PostScript name of a currently activated font. You can find this out using, for example, the FontBook application.
On macOS, a list of currently activated fonts can be found (after a while) with the shell command:
system_profiler SPFontsDataTypeFonts currently activated by a Font Manager can be found and used by the Toy API but not by the Pro API (at least on my macOS computer currently).
On macOS, you can obtain a list of fonts that fontconfig considers are installed and available for use (via the Pro Text API with setfont()) using the shell command:
fc-list | cut -f 2 -d ":"although typically this lists only those fonts in /System/Library/Fonts and /Library/Fonts, and not ~/Library/Fonts.
(There is a Julia interface to fontconfig at Fontconfig.jl.)
In the Pro API, the default font is Times Roman (on macOS). In the Toy API, the default font is Helvetica (on macOS).
Cairo (and hence Luxor) doesn't support emoji currently. 😢
Text to paths
textpath() converts the text into graphic paths suitable for further manipulation.
Luxor.textpath — Function.textpath(t)Convert the text in string t to a new path, for subsequent filling/stroking etc...
Font dimensions ("toy" API)
The textextents(str) function gets an array of dimensions of the string str, given the current font.

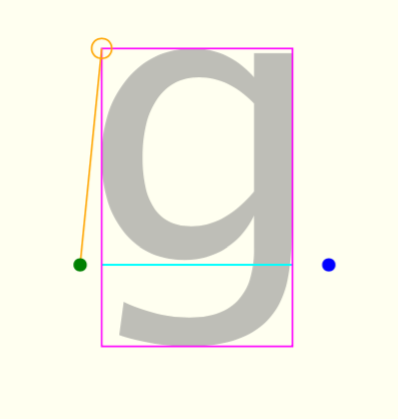
The green dot is the text placement point and reference point for the font, the yellow circle shows the text block's x and y bearings, and the blue dot shows the advance point where the next character should be placed.
Luxor.textextents — Function.textextents(str)Return an array of six Float64s containing the measurements of the string str when set using the current font settings (Toy API):
1 x_bearing
2 y_bearing
3 width
4 height
5 x_advance
6 y_advance
The x and y bearings are the displacement from the reference point to the upper-left corner of the bounding box. It is often zero or a small positive value for x displacement, but can be negative x for characters like "j"; it's almost always a negative value for y displacement.
The width and height then describe the size of the bounding box. The advance takes you to the suggested reference point for the next letter. Note that bounding boxes for subsequent blocks of text can overlap if the bearing is negative, or the advance is smaller than the width would suggest.
Example:
textextents("R")returns
[1.18652; -9.68335; 8.04199; 9.68335; 9.74927; 0.0]Text on a curve
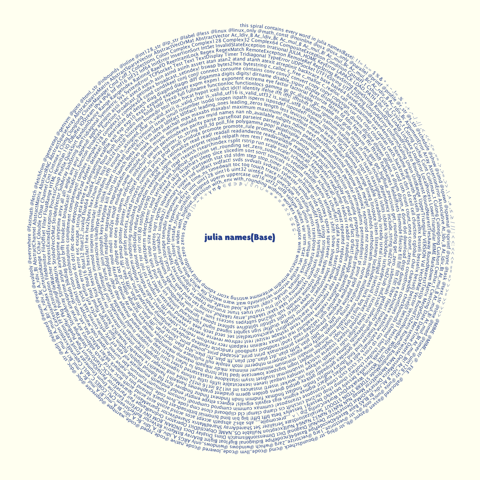
Use textcurve(str) to draw a string str on a circular arc or spiral.

using Luxor
Drawing(1800, 1800, "/tmp/text-spiral.png")
origin()
background("ivory")
fontsize(18)
fontface("LucidaSansUnicode")
sethue("royalblue4")
textstring = join(names(Base), " ")
textcurve("this spiral contains every word in julia names(Base): " * textstring,
-pi/2,
800, 0, 0,
spiral_in_out_shift = -18.0,
letter_spacing = 0,
spiral_ring_step = 0)
fontsize(35)
fontface("Agenda-Black")
textcentered("julia names(Base)", 0, 0)
finish()
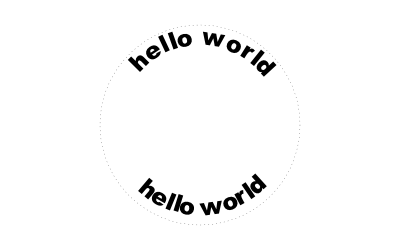
preview()For shorter strings, textcurvecentered() tries to place the text on a circular arc by its center point.
fontface("Arial-Black")
circle(O, 100, :stroke)
textcurvecentered("hello world", -pi/2, 100, O;
clockwise = true,
letter_spacing = 0,
baselineshift = -20
)
textcurvecentered("hello world", pi/2, 100, O;
clockwise = false,
letter_spacing = 0,
baselineshift = 10
)
Luxor.textcurve — Function.Place a string of text on a curve. It can spiral in or out.
textcurve(the_text, start_angle, start_radius, x_pos = 0, y_pos = 0;
# optional keyword arguments:
spiral_ring_step = 0, # step out or in by this amount
letter_spacing = 0, # tracking/space between chars, tighter is (-), looser is (+)
spiral_in_out_shift = 0, # + values go outwards, - values spiral inwards
clockwise = true
)start_angle is relative to +ve x-axis, arc/circle is centered on (x_pos,y_pos) with radius start_radius.
Luxor.textcurvecentered — Function.textcurvecentered(the_text, the_angle, the_radius, center::Point;
clockwise = true,
letter_spacing = 0,
baselineshift = 0This version of the textcurve() function is designed for shorter text strings that need positioning around a circle. (A cheesy effect much beloved of hipster brands and retronauts.)
letter_spacing adjusts the tracking/space between chars, tighter is (-), looser is (+)). baselineshift moves the text up or down away from the baseline.
textcurvecentred (UK spelling) is a synonym
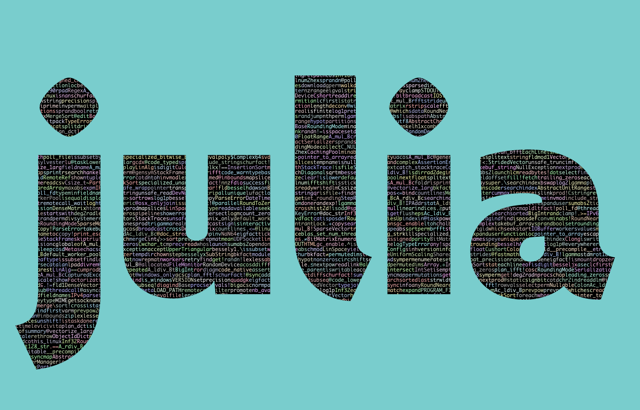
Text clipping
You can use newly-created text paths as a clipping region - here the text paths are filled with names of randomly chosen Julia functions:

using Luxor
currentwidth = 1250 # pts
currentheight = 800 # pts
Drawing(currentwidth, currentheight, "/tmp/text-path-clipping.png")
origin()
background("darkslategray3")
fontsize(600) # big fontsize to use for clipping
fontface("Agenda-Black")
str = "julia" # string to be clipped
w, h = textextents(str)[3:4] # get width and height
translate(-(currentwidth/2) + 50, -(currentheight/2) + h)
textpath(str) # make text into a path
setline(3)
setcolor("black")
fillpreserve() # fill but keep
clip() # and use for clipping region
fontface("Monaco")
fontsize(10)
namelist = map(x->string(x), names(Base)) # get list of function names in Base.
x = -20
y = -h
while y < currentheight
sethue(rand(7:10)/10, rand(7:10)/10, rand(7:10)/10)
s = namelist[rand(1:end)]
text(s, x, y)
se = textextents(s)
x += se[5] # move to the right
if x > w
x = -20 # next row
y += 10
end
end
finish()
preview()